刷掘金的时候偶然看到一个大佬的博客用的是 hexo 的 ShokaX 主题,很合我的眼缘。。正好之前的博客经常出问题,我用起来非常困难。。而且服务器也快过期了。。没有了新用户优惠。。续费价格高昂。。于是慢慢开始了我的迁移计划。。
安装部署 hexo 可以看官方文档,整个流程下来还是比较顺利的,所以就写一下踩的其他坑吧
# 图片加载不出来
原本我是把图片放在文件里面的,但是加载有问题,看了一堆方案后,决定还是自己搞个阿里云图床吧。
配置 oss 图床我参考的是这篇文章(菜鸟级 真的很详细 很适合我)
https://blog.csdn.net/dingyuzhi/article/details/136941675
下载 PicGo
https://molunerfinn.com/PicGo/
# 下载 PicGo 显示文件已损坏的处理方法
打开终端,输入【sudo spctl --master-disable】,输入锁屏密码后回车。此时返回【安全与隐私】设置,你将能看到 “任何来源” 选项,并勾选它。

网上还看到一个方法:
sudo xattr -d com.apple.quarantine "/Applications/PicGo.app"
但是对我无效。。
# 部署到 Git
刚开始我是想部署到 GitHub Pages ,遇到的一些问题:
# 运行 hexo deploy 的时候报错了 fatal: 'https://github.com/xxx/blog.git/' 鉴权失败
- 生成 GitHub Personal Access Token:
- 登录 GitHub 账号,点击右上角头像 -> Settings
- 滚动到底部,点击左侧菜单中的 "Developer settings"
- 点击 "Personal access tokens" -> "Tokens (classic)"
- 点击 "Generate new token" -> "Generate new token (classic)"
- 为 token 设置一个描述名称,比如 "Hexo Blog Deploy"
- 选择以下权限:
repo(完整的仓库访问权限)
- 点击 "Generate token"
- 重要: 立即复制生成的 token,因为它只会显示一次!!!
- 修改仓库地址,在
_config.yml中使用 token:
deploy:
type: git
repo: https://YOUR_GITHUB_TOKEN@github.com/${YouGithubName}/blog.git
branch: gh-pages
message: "Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }}"
把上面配置中的 YOUR_GITHUB_TOKEN 替换成刚才生成的 Personal Access Token。
替换完成后,按顺序执行以下命令:
# 清理之前的构建文件
hexo clean
# 生成新的静态文件
hexo generate
# 部署到 GitHub
hexo deploy
成功了。。感动
# 部署到服务器
有手动部署和自动部署两种方案,自动部署的教程很多,但是我选择走捷径,就手动部署吧。(下次换服务器再装 git 研究一下自动部署)
我的服务器里是装了宝塔的,所以直接在宝塔上操作
- 创建网站目录
<img src="https://moon-oss-bucket.oss-cn-hangzhou.aliyuncs.com/images/202501211739687.png" alt="image-20250121171256122" style="zoom: 50%;" />
-
配置 Nginx、SSL(如果需要的话)
-
将本地
public目录中的所有文件上传到/www/wwwroot/blog.goodbai.cool/ -
访问
https://blog.goodbai.cool-
如果你成功了,到这里就结束了,但是我没成功。。。。页面出现 502,查询一番后才明白,原来是我的域名没有解析!到服务器里添加一下就 ok 了。
<img src="https://moon-oss-bucket.oss-cn-hangzhou.aliyuncs.com/images/202501212046505.png" alt="image-20250121204640360" style="zoom:50%;" />
-
按理来说,到这里应该就成功了。但是我还是没有成功。。没有样式。。只有文本。。F12 看一下,原来是静态资源(CSS/JS)文件路径有问题,
Failed to load resource: the server responded with a status of 404 (Not Found)正确的路径应该是
http://blog.goodbai.cool/css/style.css,而我这里请求的是http://blog.goodbai.cool/blog/css/xxx,所以说明是 Hexo 的配置有问题!打开 Hexo 的 _config.yml 文件,root 修改成下面这样即可url: http://blog.goodbai.cool root: / -
终于成功了,可以开始迁移旧博客的数据了 QAQ
<img src="https://moon-oss-bucket.oss-cn-hangzhou.aliyuncs.com/images/202501212041285.png" alt="image-20250121204102151" style="zoom:67%;" />
-
# 博客配置
# SEO
既然写博客就是要给人看的,那当然要优化一下 SEO 了
# 1. Sitemap
站点地图(Sitemap),站点地图描述了一个网站的架构。 它可以是一个任意形式的文档,用作网页设计的设计工具,也可以是列出网站中所有页面的一个网页,通常采用分级形式。这有助于访问者以及搜索引擎的爬虫找到网站中的页面。
我理解就是多收录我的页面,收录的越多,网站流量应该就越大
# 生成 Sitemap
pnpm install hexo-generator-sitemap --save // google版本 | |
pnpm install hexo-generator-baidu-sitemap --save // 百度版本 |
_config.yml 里的 url 需要是自己的域名
permalink: :title/ #推荐这样写,有利于 SEO
以后每次打包的时候,会自动在 public 文件夹下生成 sitemap.xml 和 baidusitemap.xml 分别用于 Google 和百度。到 Google 或百度对应的站长工具进行提交 sitemap
# 2. Notfollow
为外链添加 rel="external nofollow noreferrer" 的属性
pnpm install hexo-filter-nofollow --save |
在__config.yml 里增加以下内容
nofollow: | |
enable: true # 是否启用 | |
field: site #site 全站,post 仅文章 | |
exclude: | |
- 'www.abc.cn' #例外网站 |
# 3. hexo-submit-urls-to-search-engine
插件使用教程(这个稍微有点复杂
# 4. 谷歌收录
登陆 https://search.google.com/search-console/welcome ,选择「网域」输入博客域名,例如我的是 goodbai.cool
<img src="https://moon-oss-bucket.oss-cn-hangzhou.aliyuncs.com/images/202501221555708.png" alt="image-20250122155519078" style="zoom:67%;" />
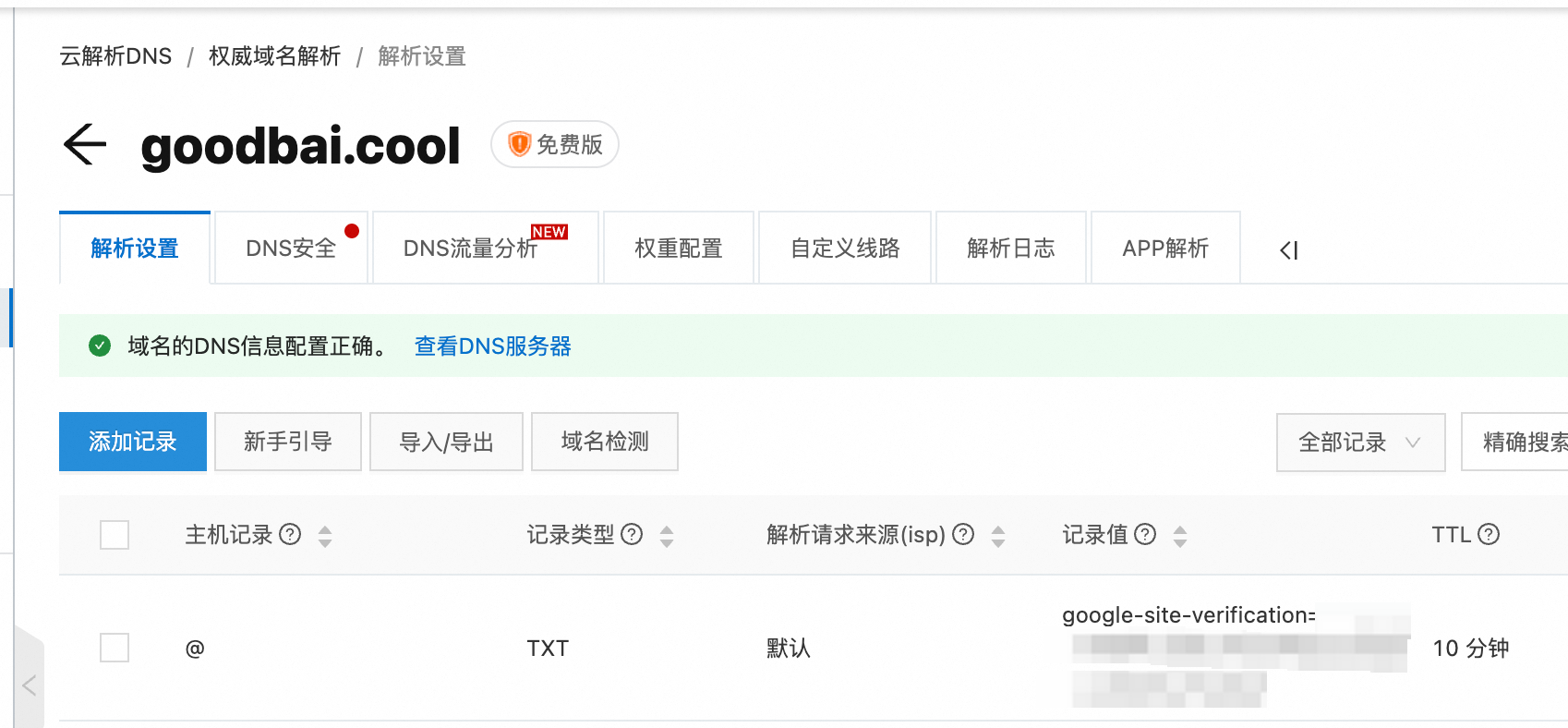
接着验证方法选「TXT」,在域名解析处增加一条记录,比如我的在阿里云增加记录如下:

已经有名为 “@” 的也没关系,可以再加一条
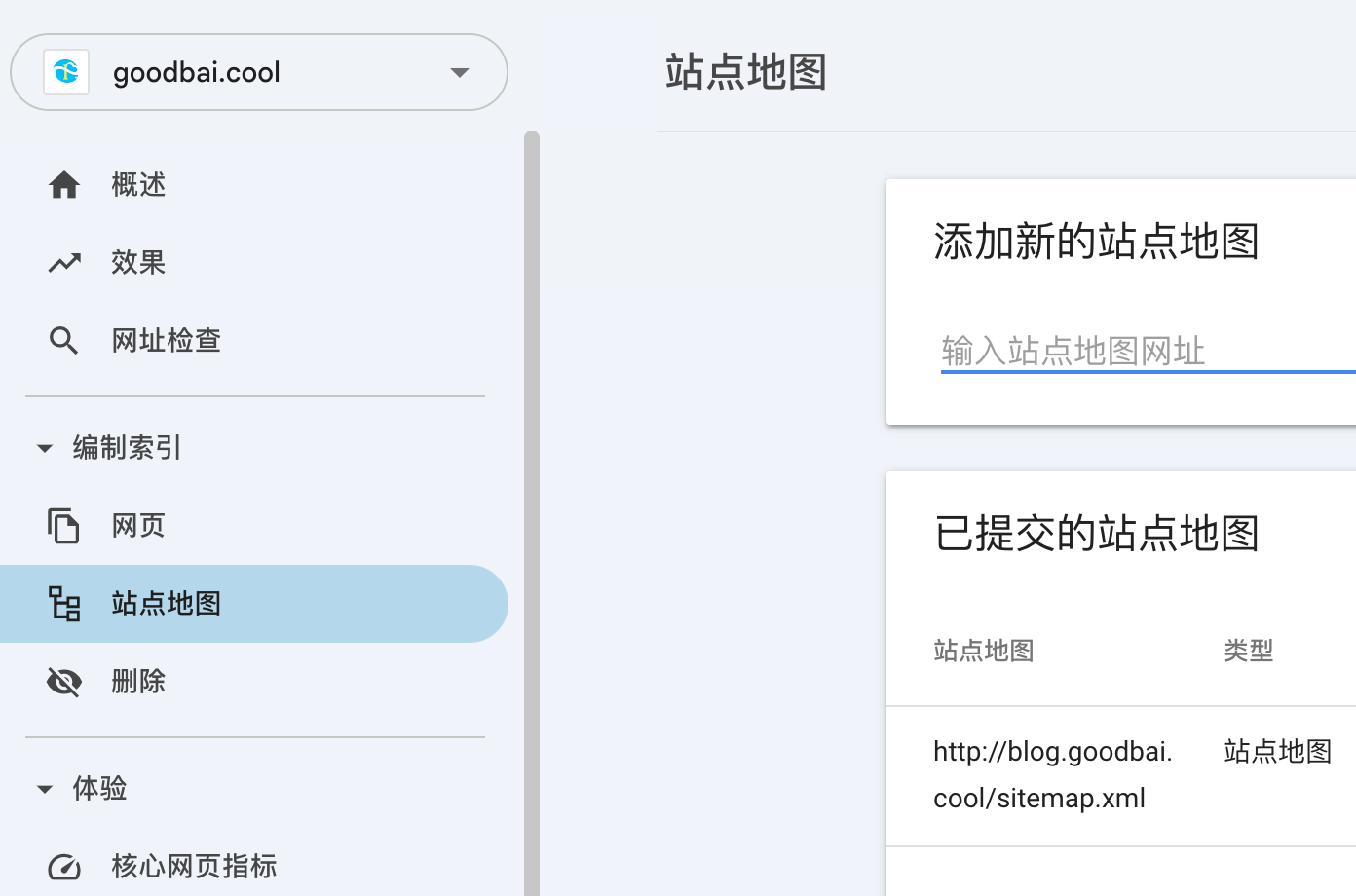
增加后就可以去 Google 验证了,这一步很快。然后就可以进入「站点地图」,增加自己博客的地址

# 5. 添加蜘蛛协议 robots.txt
robots.txt(统一小写)是一种存放于网站根目录下的 ASCII 编码的文本文件,它通常告诉网络搜索引擎的漫游器(又称网络蜘蛛),此网站中的哪些内容是不应被搜索引擎的漫游器获取的,哪些是可以被漫游器获取的。
在根目录 source 文件下新建 robots.txt 文件,添加以下文件内容(将 Sitemap 中的域名切换成自己网站域名)
User-agent: *
Allow:
Allow: /archives/
Allow: /tags/
Allow: /categories/
Allow: /about/
Disallow: /vendors/
Disallow: /js/
Disallow: /css/
Disallow: /fonts/
Disallow: /vendors/
Disallow: /fancybox/
Sitemap: http://blog.goodbai.cool/sitemap.xml // 替换
Sitemap: http://blog.goodbai.cool/baidusitemap.xm // 替换
# 评论
现在应该也不会有什么评论,留个坑以后再更新吧~
