# resizable 实现拖拽改变 div 宽度
记录一下需求,方便下次粘贴。
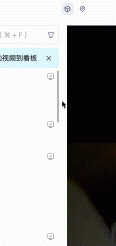
要求是右侧可以拖拽调节大小,并且 hover 上去要有蓝色竖线提示,只需要使用 resizable 这个 js 库,这个需求就非常简单了~~
# 1. 效果展示

# 2. 使用方法
-
yarn add re-resizable或者npm install --save re-resizable安装组件 -
在项目中引用
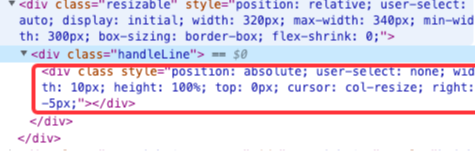
![]()
handleLine 下的 div 才是移动的块,所以我们设置的是它下层的 div
Index.less
.resizable { transition: all 0.4s; // 给拖拽的时候加上动画,看起来更流畅了~ } .handleLine { div { width: 2px !important; right: 0 !important; transition: all 0.4s; } div:hover, div:active { width: 2px !important; background-color: #1890ff !important; } }handleLine 下的 div 才是移动的块,所以我们设置的是它下层的 div

更多 api 使用方法见官方文档~